Imagery
Great imagery adds visual appeal while helping convey your sites message.
Overview
Photography, graphics, even charts, can add a level of visual appeal and add to your messaging. Choosing the right one — in the right context — is important, so here are a few pointers to help you on your way.
The Right Imagery
A picture is worth a thousand words.
Relevant, high-quality images will add the appropriate look and feel to your website. Backgrounds and article images should be landscape in orientation, and either relate directly to your messaging or be generic (e.g., a campus shot). Try and keep the focus on a few elements within the frame.
Here is a short, but reliable list of sources for finding the right imagery:
NU Library's Digital Repository Service
All images found here are free to use and modify. Use search terms such as “campus features” or “campus stock” as a starting point.
Google Images
Search Google Images for media labeled for reuse. The URL above is prewired with appropriate search settings.
Other Stock Photography
For non-university imagery, or perhaps something more abstract, these three sites provide high-quality free stock photography:
Professional headshots
Staff photographers from Marketing and Communications can assist in getting the right shot.
Image Formatting
You will need to use the full version of Photoshop to make the edits in this manual. Visit Northeastern's ITS website for more info.
You have two options for images:
- Landscape orientation: 16:9 aspect ratio (template)
- Square: 1:1 aspect ratio (template)
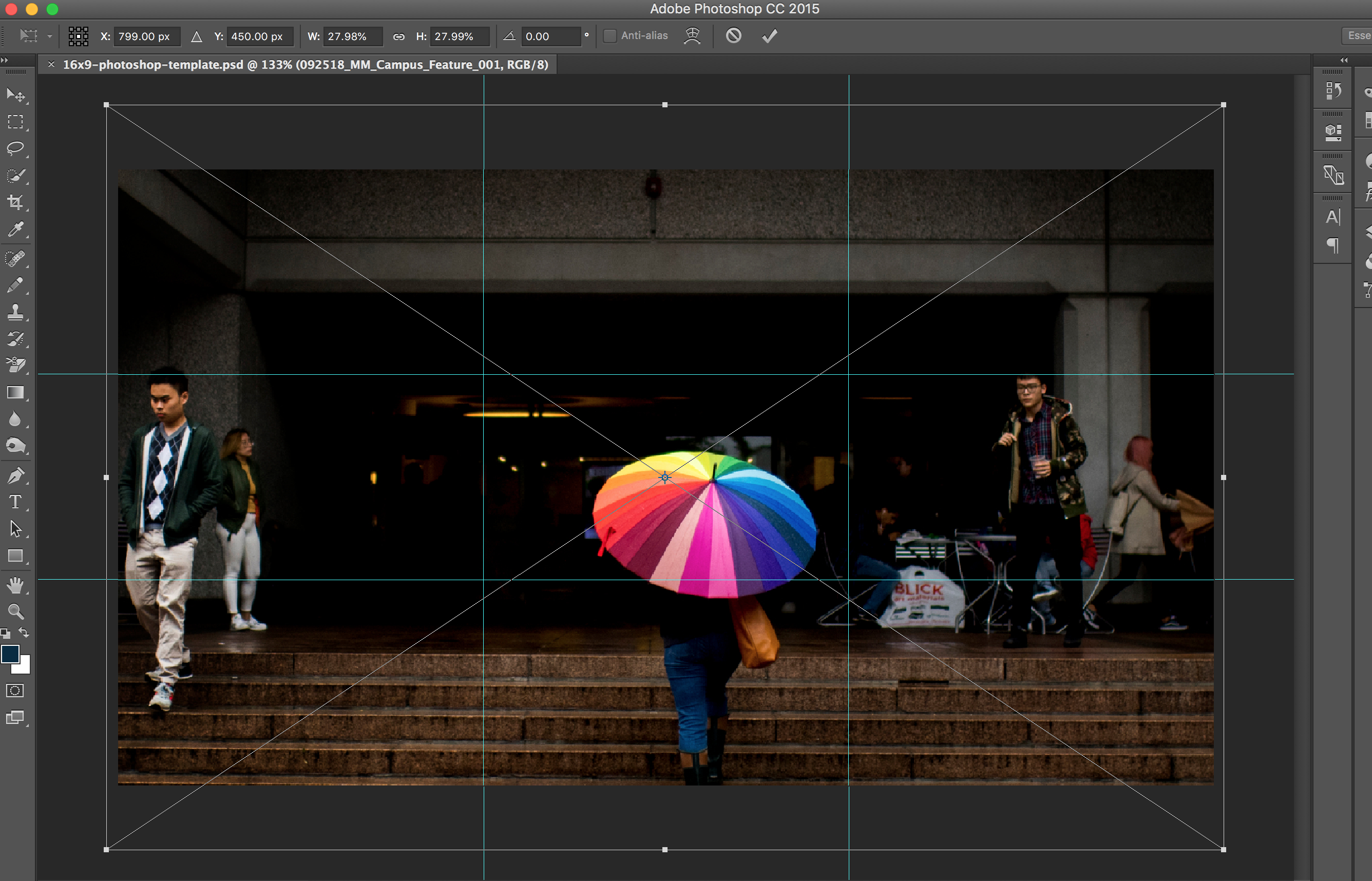
For landscape images, try and keep the subject matter in the “middle” third of the frame:

Saving for the Web
Saving
Keyboard shortcut command+opt+shift+S (Mac) or ctrl+alt+shift+S (Windows) is the fastest way to save a file.
Alternatively you can:
* Click on File from the top menu bar to and select Export
* Choose Save for Web (Legacy) to generate a web optimized file.
Naming Convention
Recommended file name structure should follow this pattern: (ratio) Concise name for image. This applies to both the file itself and the cutomizable name in wordpres.
Please remember to name the native file befor you upload it to the media library, this is critical for file managemnt and clean linking.
For example:
* (16x9) Students walking on campus
* (1x1) Joe Smith headshot